ブログを書いていると、会話をわかりやすく書きたい時があります。
そんな時に便利な会話形式の吹き出しを設定してみました。

ただし、私はブログの設定に詳しいわけでもないのでここは、詳しい方の方法をお借りするのが一番!
検索で見つけたブログに丁寧にのっていました。それでも私的には四苦八苦したので、覚え書きのつもりで、記事にしておきますね。
会話形式の吹き出しを使いたい
こんな感じのやつです。
ネットで親切な人が公開してくれてるよ
だいぶ悪戦苦闘しちゃいました
ネットに詳しくない私でも頑張ればできました!
まず、私が参考にしたのは、こちらのブログ▼
じっくりと読み進めば、きっと誰でもできるのだとおもいますが、ちょっとできない部分もありました。
それでも、結果オーライでなんとか表示されとっても嬉しいです♪
もし、まだやってみたことないという方に、自分の覚え書きのために整理してみますね。
会話形式の吹き出しを作るための準備
記事に書くまえに準備がいります。
1 吹き出しに付けるアイコン用の画像
2 CSSに書き込むコード
3 ブログの設定に書き込む
1 アイコン用の画像
私は、3つのアイコンを用意しました。



イラストACからダウンロードしました。
はてなフォトライフにイラストをダウンロードします。
⇒右上の利用中のサービスに『はてなフォトライフ』があります。
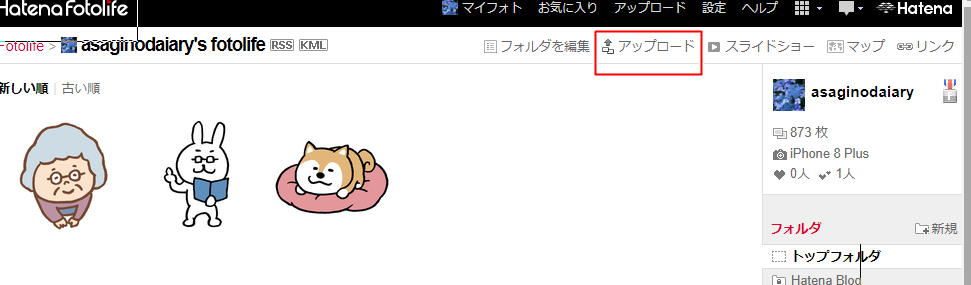
はてなフォトライフのページの右上にアップロードがあるのでここに使いたいイラストをアップロードします。
私は、はてなフォトを使ったことがなかったので、ここのページには何もない状態でした。今は、こんな感じになりましたよ。

ここの画像の上で右クリックし、画像のアドレスをコピーします。
これが、画像のURLになります。
2 CSSに書き込むコード
これは、先ほどご紹介したシロマさんのブログにあったものをそのままコピーさせてもらいました。
/* 吹き出しのCSS */ .entry-content .l-fuki, .entry-content .r-fuki { position: relative; width: 80%; box-sizing: border-box; -webkit-box-sizing: border-box; padding: 20px; border-radius: 6px; border: 2px solid #999; box-shadow: 1px 1px 5px #aaa; background-color: #fff; z-index: 1; } .entry-content .l-fuki { margin: 20px 20% 40px 0; } .entry-content .r-fuki { margin: 20px 0 40px 19%; } .entry-content .l-fuki::before, .entry-content .r-fuki::before { position: absolute; content: ""; top: 16px; width: 10px; height: 10px; border-right: 2px solid #999; border-bottom: 2px solid #999; background-color: #fff; z-index: 2; } .entry-content .l-fuki::before { right: -7px; transform: rotate(-45deg); -webkit-transform: rotate(-45deg); } .entry-content .r-fuki::before { left: -7px; transform: rotate(135deg); -webkit-transform: rotate(135deg); } .entry-content .l-fuki::after, .entry-content .r-fuki::after { position: absolute; content: ""; width: 80px; height: 80px; top: -10px; border-radius: 40px; border: 3px solid #fff; background-size: cover; background-position: center center; background-repeat: no-repeat; box-shadow: 1px 1px 5px #aaa; } .entry-content .l-fuki::after { right: -110px; } .entry-content .r-fuki::after { left: -110px; } @media screen and (max-width: 620px) { .entry-content .l-fuki, .entry-content .r-fuki { width: 70% } .entry-content .l-fuki { margin-right: 30%; } .entry-content .r-fuki { margin-left: 30%; } } @media screen and (max-width: 478px) { .entry-content .l-fuki::after, .entry-content .r-fuki::after { width: 60px; height: 60px; border-radius: 30px; } .entry-content .l-fuki::after { right: -84px; } .entry-content .r-fuki::after { left: -84px; } } .クラス名::after {background-image:url(画像のURL);} .クラス名::after {background-image:url(画像のURL);}
こんなコードが書けるってスゴイです。尊敬!
メモ帳に、このままコピーし一番最後の部分だけ自分用に書き換えます。
.クラス名::after {background-image:url(画像のURL);}
.クラス名::after {background-image:url(画像のURL);}
これを、こんな風に変えました↓
.sennsei::after {background-image:url(https://cdn-ak.f.st-hatena.com/images/fotolife/a/asaginodaiary/20181011/20181011234709_120.jpg);}
.wann::after {background-image:url(https://cdn-ak.f.st-hatena.com/images/fotolife/a/asaginodaiary/20181011/20181011234707_120.jpg);}
.baba::after {background-image:url(https://cdn-ak.f.st-hatena.com/images/fotolife/a/asaginodaiary/20181011/20181011235948_120.jpg);}
一番上は、先生(sennsei)というクラス名をつけました。そして、アイコン用の画像のところで、書いた画像のURLを書き換えます。
最初、画像のURLの前に書いてある( )を消してしいまって、失敗。カッコ一個でも大事なんですね。
ちなみに、わん(wann)とばば(baba)というクラス名をつけています。
3 ブログの設定に書き込む
自分用のCSSをブログに書き込んでやります。
ダッシュボード⇒設定⇒デザイン⇒カスタマイズ(スパナのマーク)⇒デザインCSSにペースト
リバウンド防止にクリックを!
さあ、記事を書こう
最初、普通に記事をかけば、吹き出しになるのか?と思っていたのですが、そんなわけはないですね。
指示を入れてやらないと行けません。
参考にさせてもらったシロマさんの記事では、chromeの拡張機能を使う方法がありましたが、私にはこれができなかったんです。
そこで、もう一つのHTMLに直接書く方法使いました。
記事を書く画面の『HTML編集』の画面にします。
<p class="l-fuki クラス名">テキスト</p>
このクラス名にたとえばsennsei
テキストに『調子はどう?食欲は?<br />お母さん、良い表情してるやん』
と入れると、こんな感じになります。
<p class="r-fuki sennsei">調子はどう?食欲は?<br />お母さん、良い表情してるやん</p>
見たまま編集では、こんな感じになってしまいますが、同じ物を HTML編集で書くと、こんな感じになります。
↓
調子はどう?食欲は?
お母さん、良い表情してるやん
クラス名の前のr-fukiは画像が左に、l-fukiは右にきます。
改行は<br />を使いました。
書いたあとに、見たまま編集に戻ると、何も表示されていませんが、プレビューをみると、ちゃんと吹き出しになっていますよ。
初心者でもできた!
この会話形式の吹き出しは、ずっとやってみたいと思っていたのですが、中々手がだせませんでした。
今回、がんばって使った記事がコチラです▼
ちゃんと会話形式になっています。感激♪
これも、シロマさんのブログのおかげです。ありがとうございました。
もし、まだやってみたことのない方がいればと思い記事にしました。
もっと、こんな方法の方がいいよというご意見があれば、ぜひお願いいたします。
最後までおつきあいいただき、ありがとうございました。
スポンサーリンク